Hello friends,
It is always Challenging to find out good hosting solution which is secure, easy also cost-effective. Amazon LightSail is the destination of all your finding. It is one of the best Cloud Server that provides reliable secure service at the cheapest cost. In this post, we are going to host a WordPress site in a few basic steps.
Before starting in the detail let’s first visit the AWS Lightsail by URL https://aws.amazon.com/lightsail/

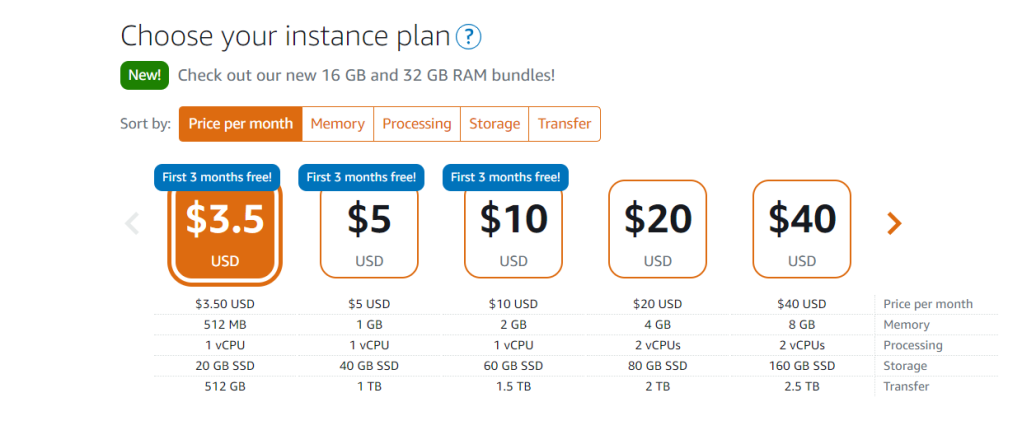
TAs Amazon always tries to give better performance and services so periodically they are adding better and better configuration but as the configuration of machines increases obviously, the price will also increase slightly. to know more about the different plans you can visit https://aws.amazon.com/lightsail/pricing/
I am assuming till now you have registered for the trial and want to host your first WordPress site. so let’s get started.
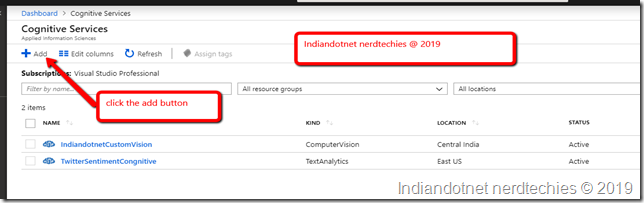
After Login the on the first screen you will find create new instance option as shown in below image


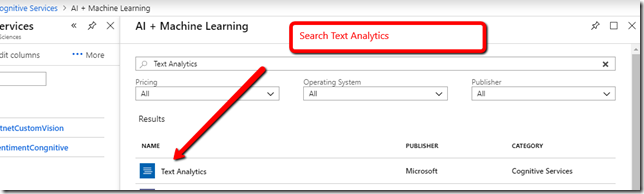
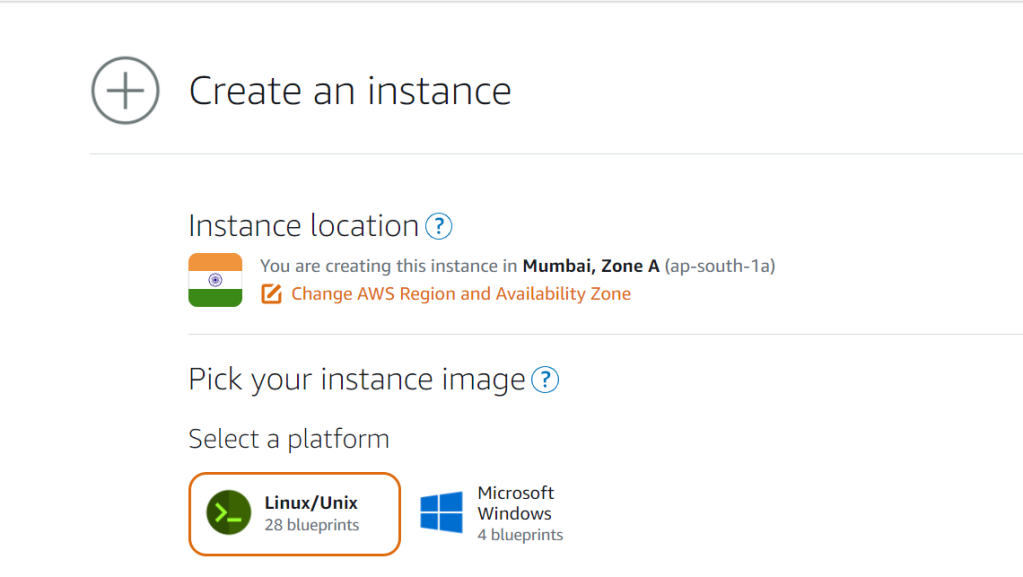
After selecting the OS which is Linux, we will have few other options where we can select predefined images which we can install on our Linux instance. See below image where we have different options available. Here we are selected WordPress (first option)

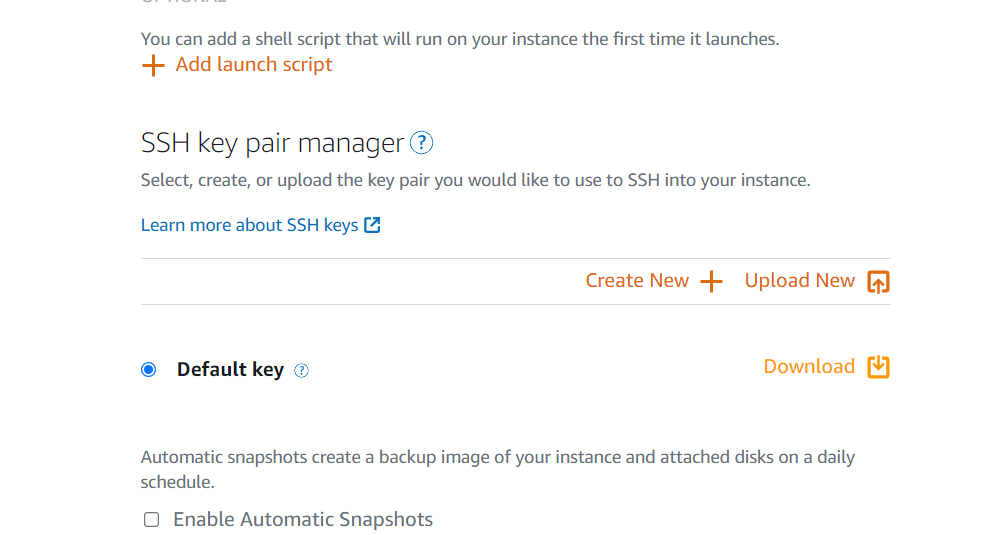
Once the WordPress option is selected, in the next option we have SSH key. If you are not aware of SSH key then don’t worry. Just think it as a encrypted password which we can use to access our Instance (VM)
To make it simple, we will just download the existing default Key.

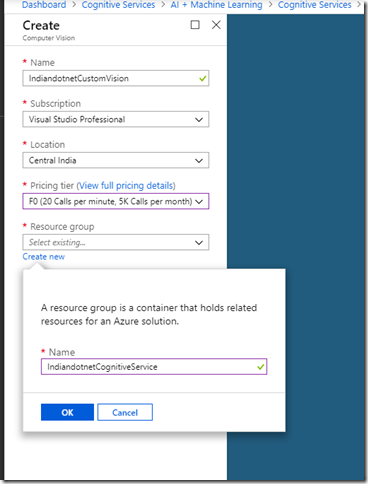
Once the SSH Key file downloaded to our local machine. In the next step we will select the configuration as shown in below image. As our WordPress instance can run on 1vCPU and 512 RAM so, we are happy to select $3.5 plan which is selected by default. There are various instance available according to different configuration like Memory, Processing, Storage etc. Once you are comfortable with the WordPress installation as per your need you can choose different plans and as mentioned AWS periodically adding new instances as well.

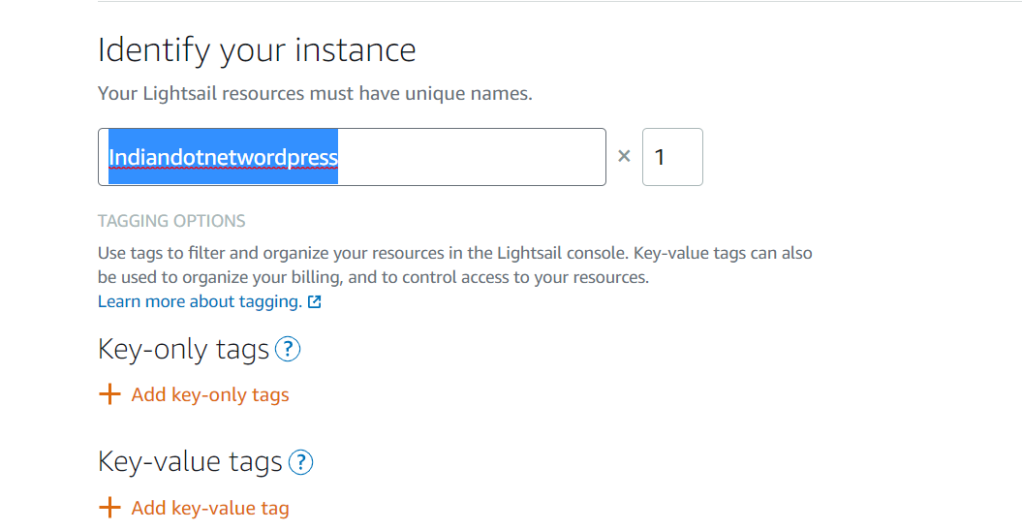
Now, in the next step we will give instance name. The instance Name should be unique here. I am giving my instance name indiandotnetwordpress. Once you provided the instance name just hit the create instance button. In this way your first WordPress instance cretaed.

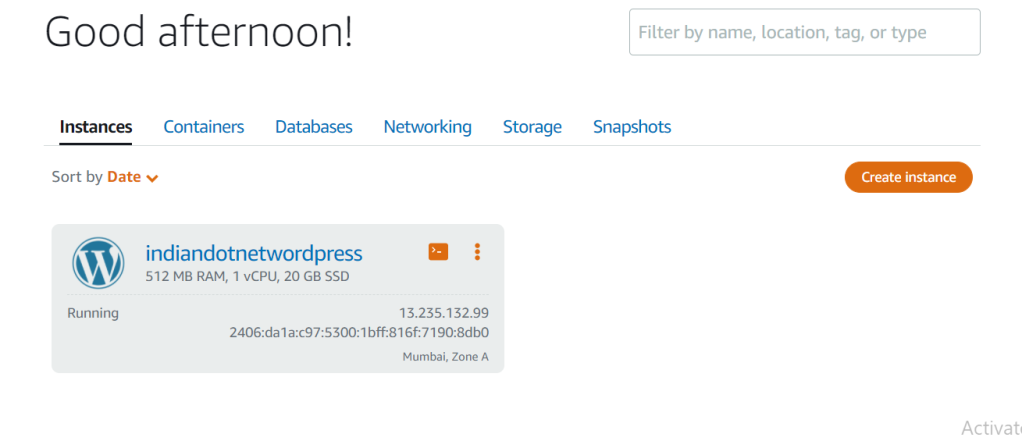
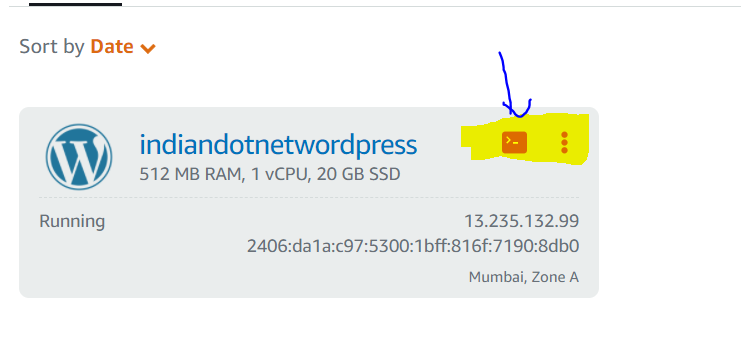
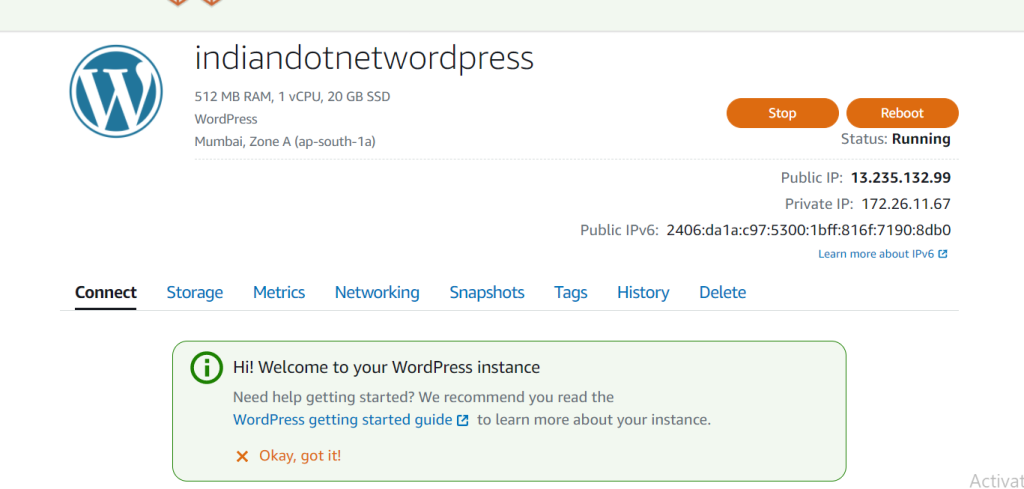
Once you hit the create Instance button in few minutes our instance would be ready and will be available in Instances tab. You can see below snap our instance in running condition.

Now, to check whether the wordpress installed or not on our new instance . Just copy the IP address from the instance detail and browse it. if you see above image my instance IP is 13.235.132.99
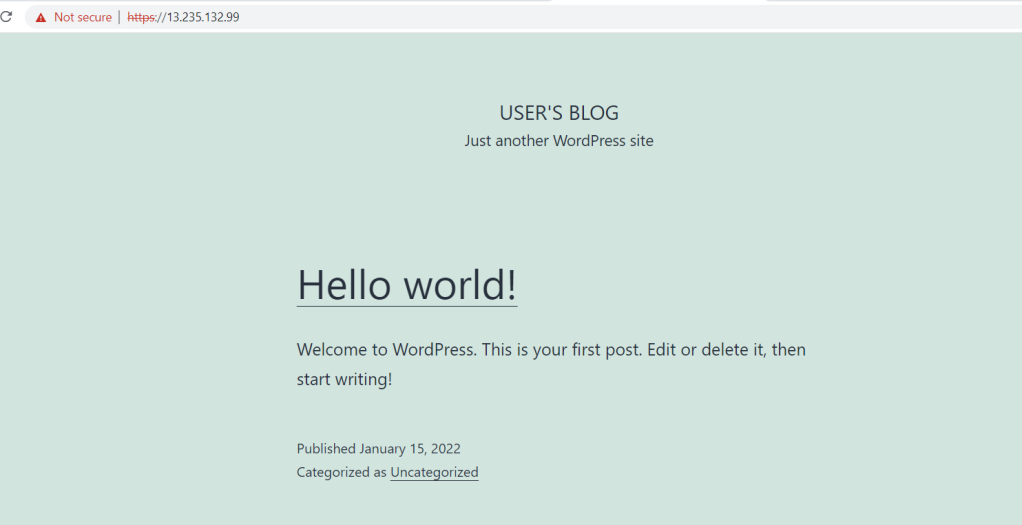
Let’s browse it

So far so good. Wow in few step we installed wordpress but the next question might be in your mind how to access the admin part of wordpress as we don’t know username and password.
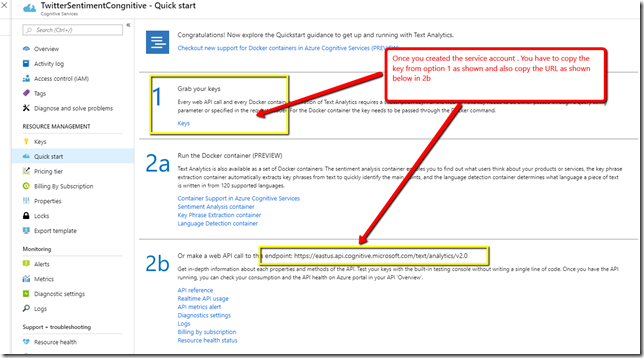
So, to get username and password just click on SSH terminal option as shown in below figure.Which will give option to access our instance.

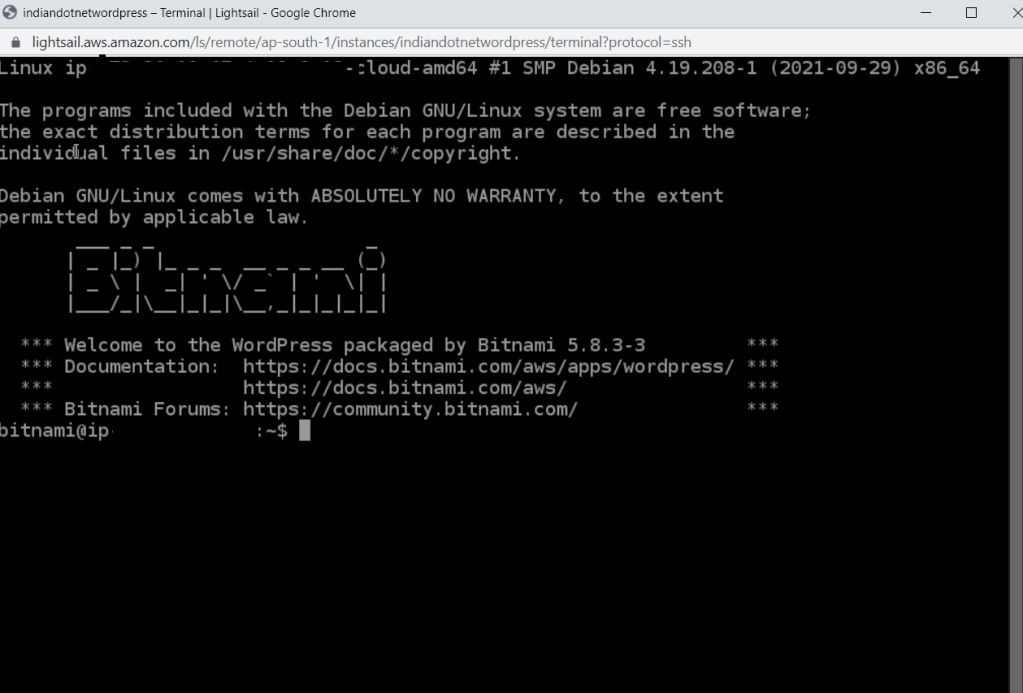
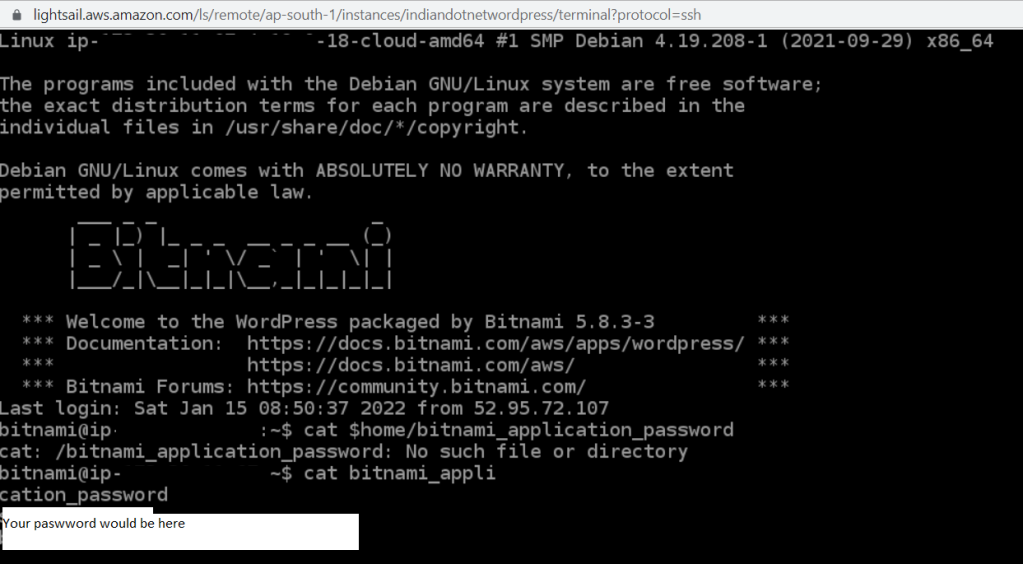
You will get following screen.


Now, once the password is copied we can access the wordpress.
For this again go to WordPress instance and use public URL as shown below


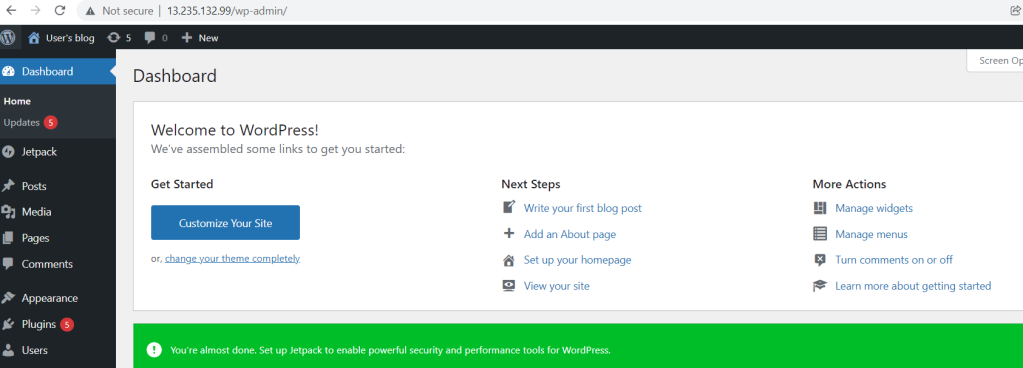
Once you hit the login button you will be in Dashboard of WordPress now. you can manage your wordpress.

Hope this post is useful for you. Please do post your comments.